Neste post irei apresentar como você pode adicionar ícones personalizados ao seu Elementor.
Existem 2 plugins gratuitos que atualmente permitem fazer isso. O Custom Icons for Elementor e o Elementor Inline SVG
Neste post explicarei o “Custom Icons for Elementor” pois é o que atualmente melhor ser integra com o Elementor.
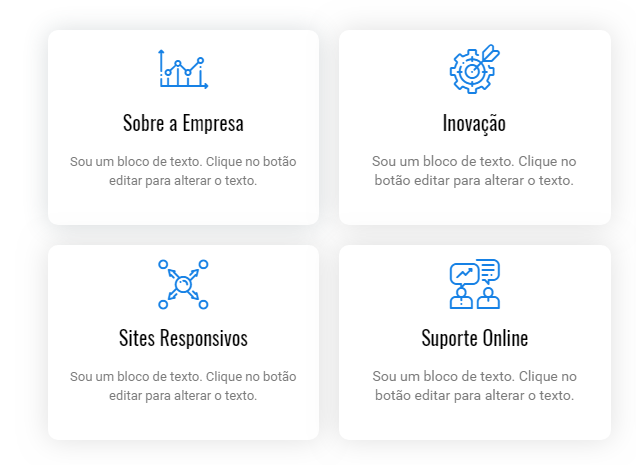
Abaixo mostro um exemplo utilizando ícones personalizados. Se você deseja aprender a criar esse estilo de sombra e elementos moderno sugiro o meu curso de WordPress – Design de Sites Modernos.

#1 – Baixar Plugin
Primeiro Passo é baixar e instalar o Plugin -> Custom Icons for Elementor (você pode pesquisar no próprio repositório do wordpress)
#2 – Utilizar o Fontello
Após ter o plugin instalado você irá montar o pacote da sua fonte. Como assim?
Vamos lá. Hoje existem vários formatos para ícones, e o mais utilizado e adaptável às modificações na web são os ícones em formato SVG. Ocorre que com esse plugin, nós não podemos simplesmente enviar os arquivos dos ícones SVG. Precisamos criar uma fonte para esses arquivos.
Então vamos acessar o site http://fontello.com/ que vai nos ajudar nesse processo.
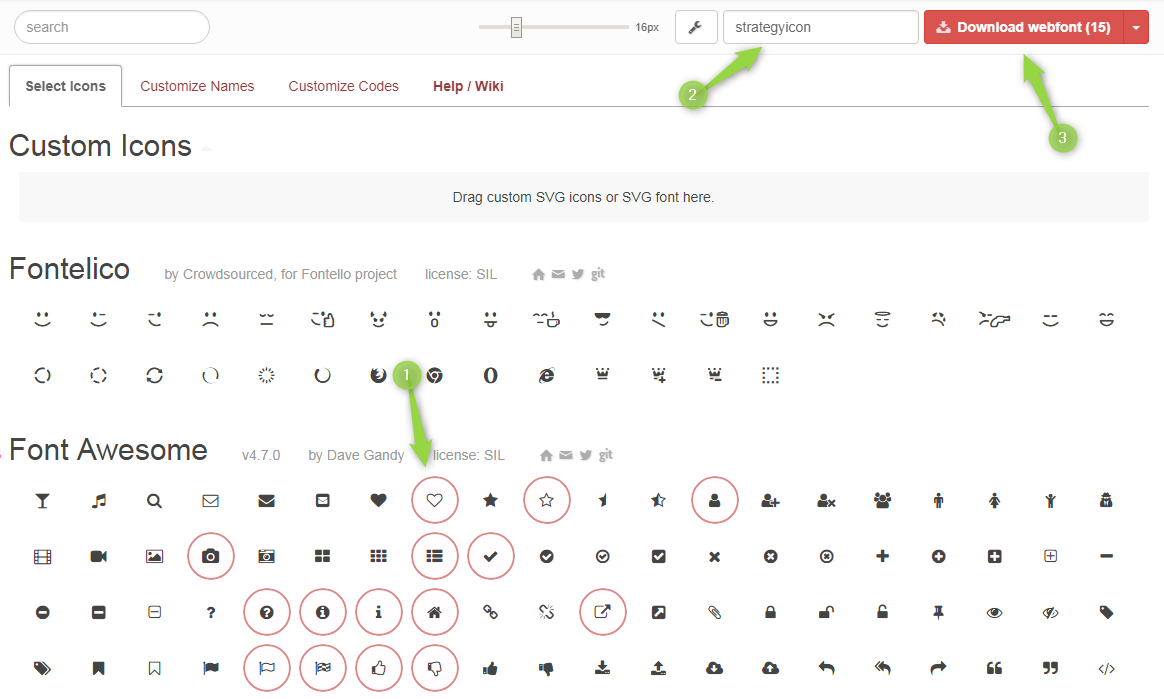
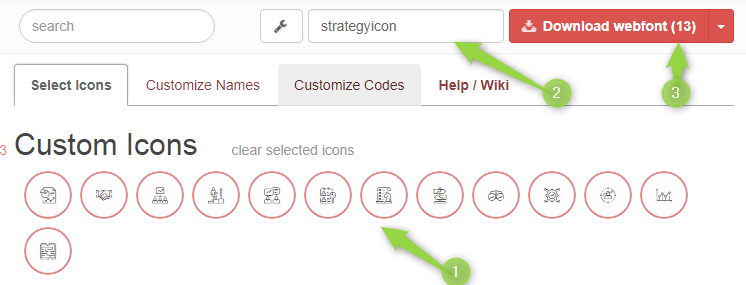
O próprio site já nos apresenta vários ícones, você pode optar por já utilizá-los. Dá uma olhada na imagem abaixo, que na sequência explico os passos.

1) Você seleciona os ícones que deseja
2) Nomeia como vai ser chamado esse pacote de ícones que será transformado em fonte
3) Clica para baixar.
Feito isso você terá baixado um arquivo “.zip” com os ícones selecionados.
# 3 – Importando os ícones.
Agora você precisa importar esse arquivo zip para o Plugin que instalamos no WordPress.
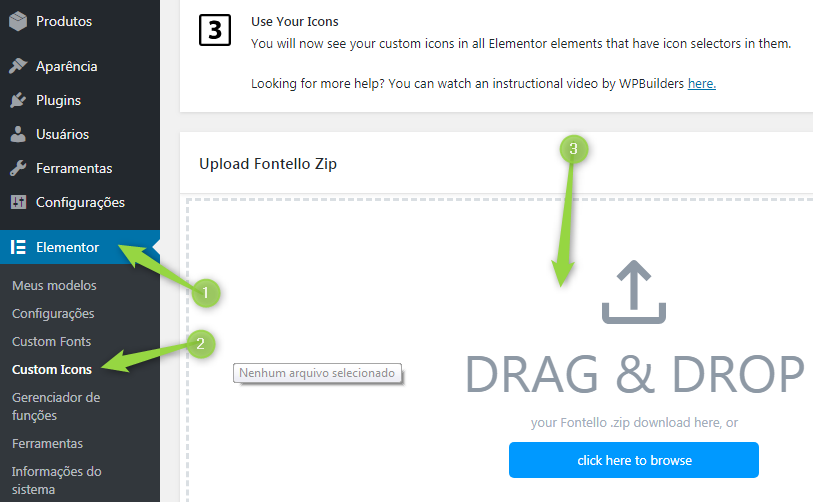
Basta acessar o menu do “Elementor” -> “Custom Icons” e no espaço 3) fazer o upload do arquivo zip

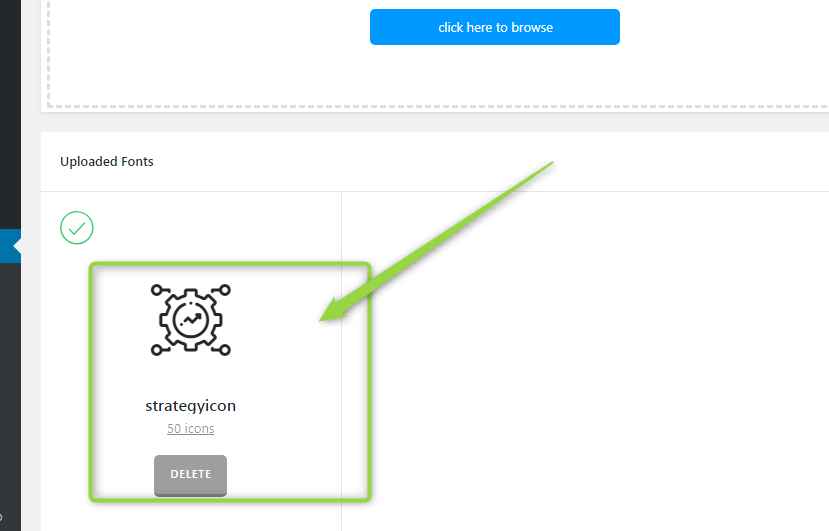
Após isso, deverá aparecer conforme a imagem abaixo, o nome do pacote de ícone que você deu com a quantidade de ícones importados. Feito isso, basta abrir o seu elementor que os ícones importados já estarão lá disponíveis.

Como importar outros ícones além daqueles existentes no Fontello?
Outra possibilidade que segue a mesma lógica anterior, é você utilizar seus próprios ícones SVG, ou de outros sites como o Flaticon . Esse site é interessante pois possui uma enorme variedade de ícones gratuitos. Eu particularmente uso bastante esse site.
Vou te dar uma mão nesse processo também. Vem comigo!
A primeira coisa a ser feita é acessar o site. Você pode digitar https://www.flaticon.com ou acessar já a parte dos pacotes. https://www.flaticon.com/packs
Os pacotes são interessantes pois mantém uma unidade visual.
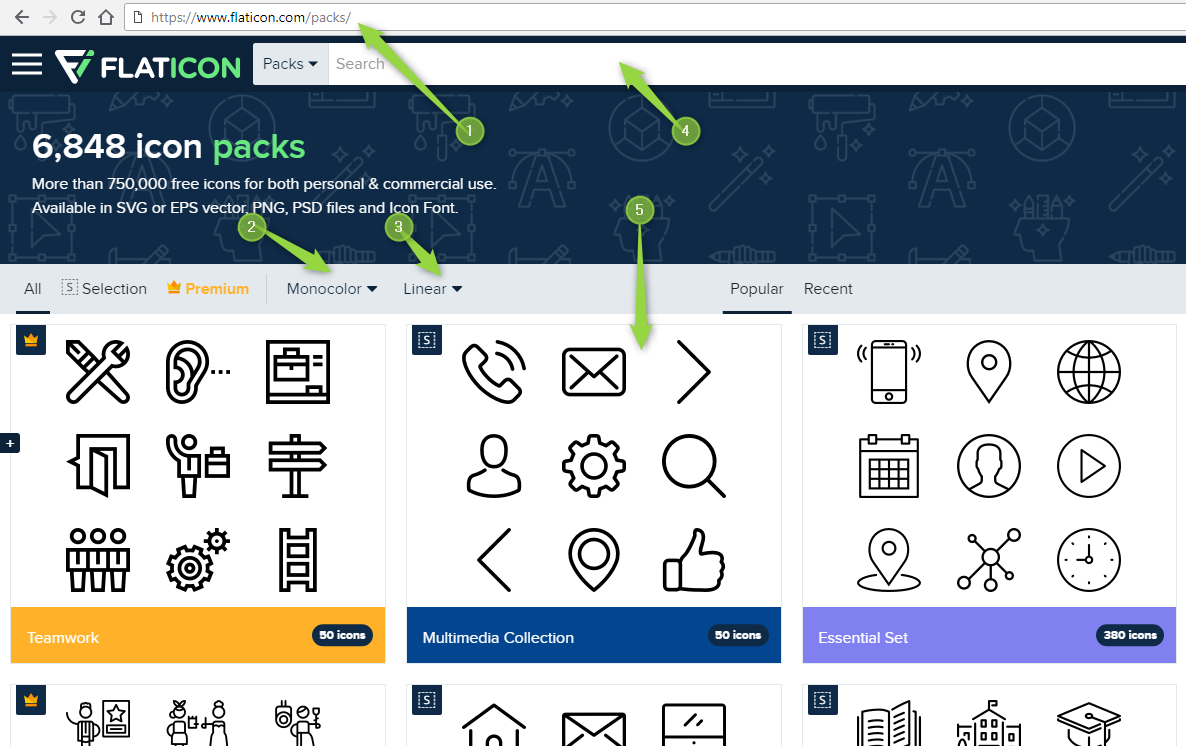
- Vou mostrar uma imagem para você abaixo e logo na sequência faço a explicação mais detalhada dos passos.

1) Acessar o site Flaticon
2) Filtrar o tipo de ícone por cor, você pode escolher com várias cores ou apenas uma cor. Geralmente eu uso “Monocolor”
3) Existe uma segunda filtragem bastante interessante que vai te permitir filtrar ícones sólidos ou em linhas. Também me utilizo do “Linear” que fica bastante clean quando utilizado em cores. Ah! não se preocupe com as cores, essas poderão ser ajustadas no Elementor, afinal utilizaremos os arquivos SVG que são editáveis via web.
4) Se você preferir pode filtrar ainda por termos, e ir direto a um ícone/pacote específico.
5) Clicar no ícone/pacote escolhido
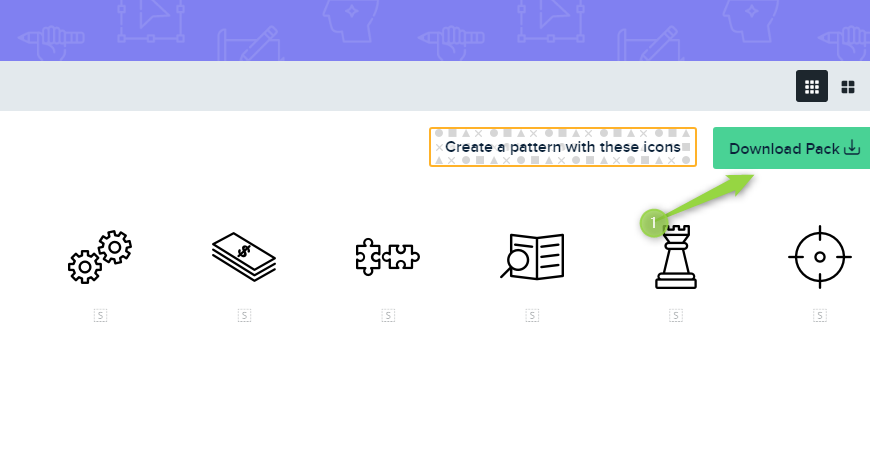
Na sequência, como mostro abaixo, basta você fazer o download do pacote escolhido. Se for apenas um ícone você pode clicar diretamente nele e baixar no formato SVG. Para fazer download do pack você precisa apenas estar logado, eu uso a conta do facebook por praticidade para logar.

Se você baixou um pack, você terá um arquivo zip com várias pastas, a que nos interessa é a SVG.
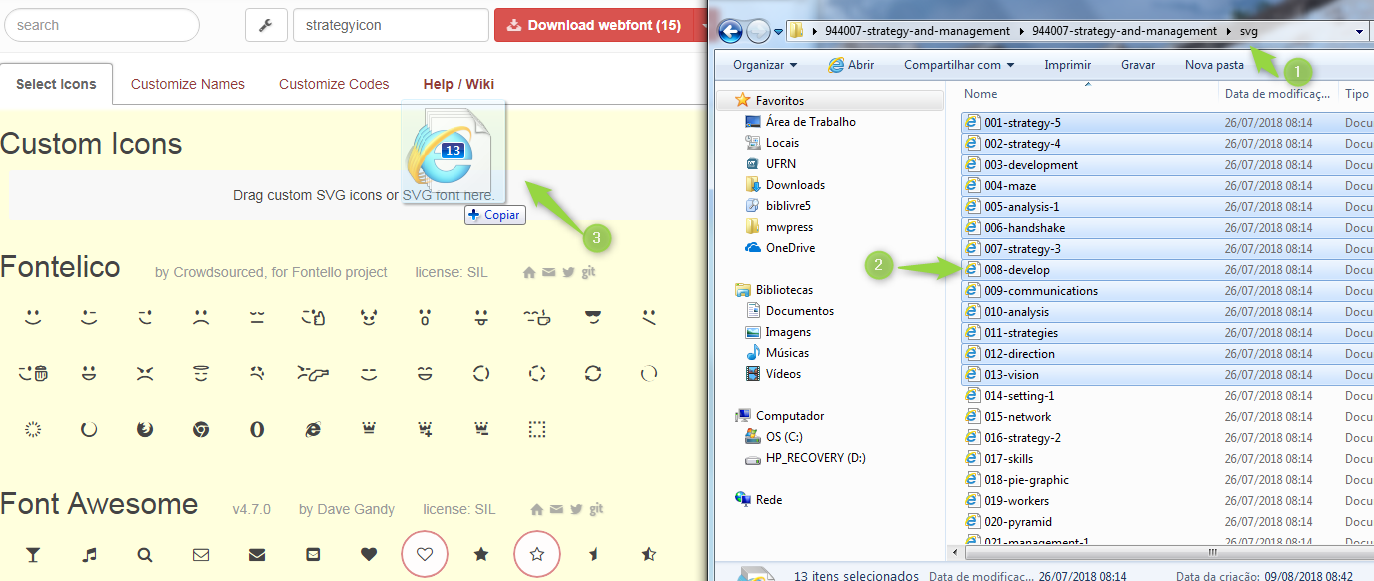
Agora que já temos em nosso computador nossos ícones SVG, voltamos ao http://fontello.com/ e vamos fazer o upload desses arquivos para gerar o nosso novo pacote fonte.
- 1) Basta ter certeza de que está utilizando os arquivos SVG, 2) depois arrasta eles para a área “Custom Icons” conforme o passo 3) abaixo.

Feito isso, você só precisa:
1) Selecionar os ícones
2) Dar um nome para a fonte
3) Fazer o download do pacote.

Bem era isso, espero que ajude e que vocês tenham gostado. Se quer saber melhor como utilizar o Elementor eu tenho Cursos na Udemy que falam sobre como Criar sites Profissionais e outro que foca mais na parte do Design Moderno.