Neste post irei explicar como adicionar uma formatação condicional no Caldera Forms, que é um plugin de formulários do WordPress
O primeiro passo é você ter o seu formulário criado. A partir disso você insere normalmente os campos que deseja.
O exemplo que vamos trazer é algo bem comum e usual, vamos fazer a condição de checar se os e-mails digitados são iguais.
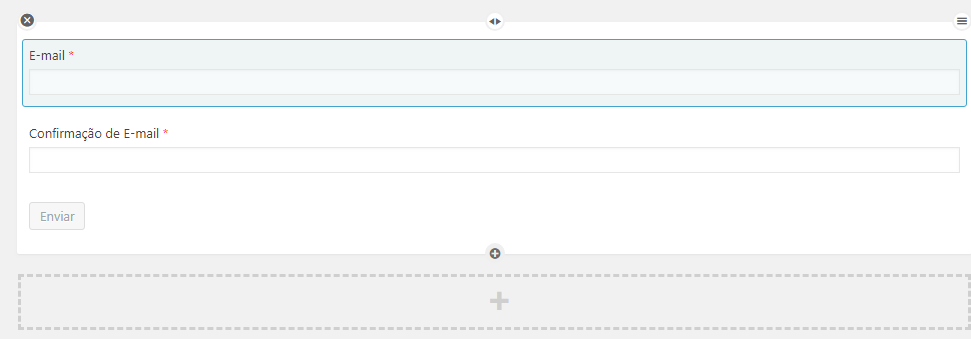
Para isso criamos 2 campos de entrada “E-mail” e “Confirmação de E-mail” e adicionamos um botão “Enviar” com a função de Submit, como podem ver na imagem abaixo.

O que vamos fazer agora, é adicionar uma formatação condicional de verificação se o valor digitado em E-mail, é igual ao Confirmação de Email.
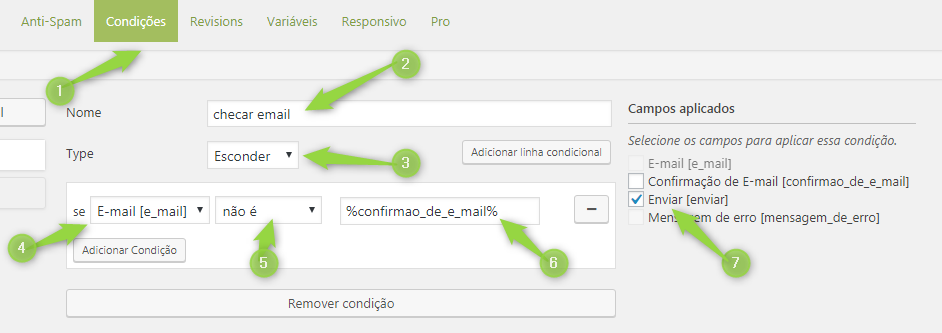
Para isso vamos seguir os passos da imagem abaixo:

1) Acessar a aba “Condições” clicar em “Adicionar Grupo Condicional”
![]()
2) Adicionar o Nome da condição (pode escolher um nome qualquer que faça referência para você lembrar na posteridade)
3) Escolher o tipo da ação, no nosso caso vamos “Esconder” um campo caso a condição aconteça.
4) Selecionamos O primeiro elemento da condição , no caso “E-mail”,
5) Selecionamos qual a condição, no exemplo escolhemos “Não é”
6) Selecionamos o segundo campo que desejamos comparar.
Assim, fazemos se o “E-mail” digitado não for igual ao “E-mail” de confirmação aí vai Esconder algum outro campo.
7) Definimos qual o campo que sofrerá a ação se a condição for cumprida.
Assim, se o e-mail digitado não for igual ao e-mail de confirmação o Botão de enviar não vai aparecer.
Com esse exemplo já podemos ter uma noção de como funciona a formatação condicional.
Agora vamos aprimorar esse exemplo criando uma outra condição com uma mensagem de erro.
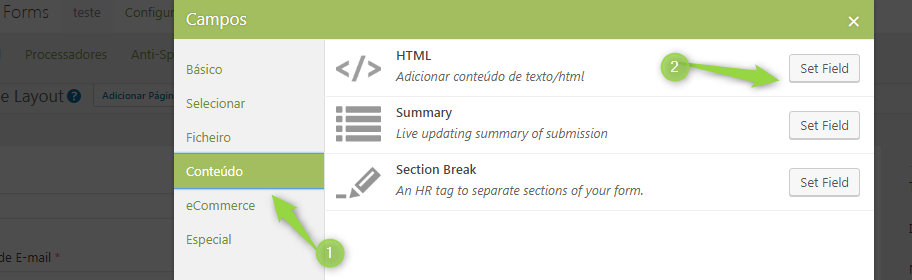
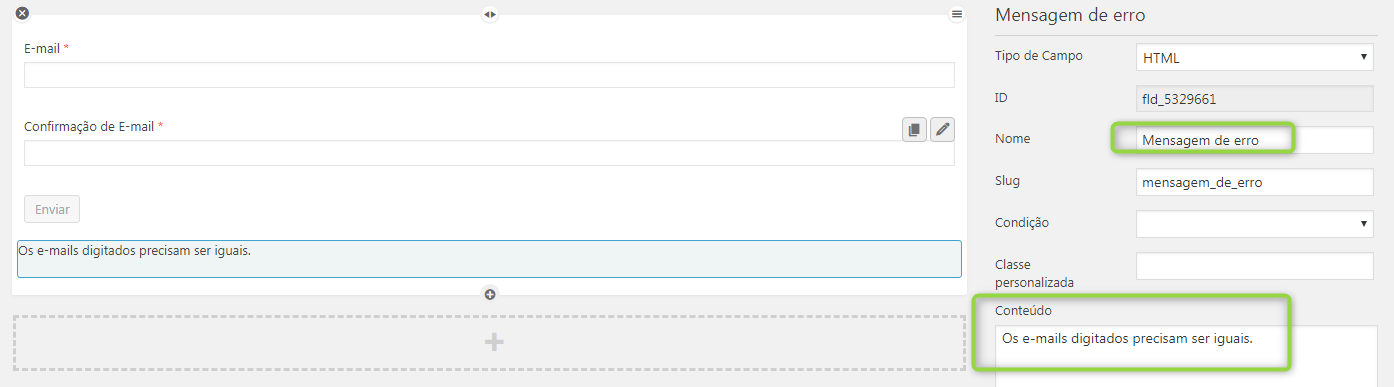
Voltando ao Layout do Plugin, vamos adicionar um campo de HTML para digitar a mensagem de erro.
- Adicionar Campo > Conteúdo > HTML

Nós vamos dar um nome para o campo “Mensagem de erro” e digitar a mensagem de erro no conteúdo

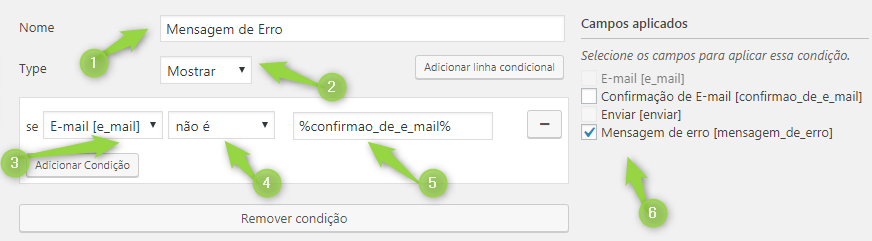
Na sequência vamos agora adicionar a condição para que essa mensagem seja exibida. Basta seguir a lógica anterior.

1) Digitar o nome da condição (pode ser qualquer um)
2) O tipo de condição nesse caso será “Mostrar”
3) Se o “E-mail” “Não for” o “e-mail de confirmação” (ele vai mostrar -> 6) o campo de HTML que criamos e demos o nome de “Mensagem de Erro”
O que fizemos poderia ter sido feito de outras formas utilizando a condição “é” ou “não é” a depender da lógica que você quiser empregar, ainda existe outras tantas lógicas como é maior, menor, começa, contém, não contém, que você poderá se utilizar para criar as suas condicionantes.
Espero que tenham gostado e dá uma olhadinha no nosso “Curso de Criar Sites Profissionais” que poderá te ajudar com outras dicas de como criar sites, e lá explicamos um pouco mais sobre o caldeira forms.