Olá, neste post eu vou explicar como deixar o menu fixo no topo com o elementor e wordpress. Além de explicar isso, vou mostrar como podemos adicionar transparência ou modificar a cor quando o menu rolar para baixo, além de poder diminuir o tamanho da barra e da logo.
Primeiro passo, você precisa ter o elementor pro. Para conseguir fazer tudo isso que eu falei é preciso estar utilizando essa versão pro , veja aqui as vantagens de ter o elementor pro.
Já estando com a versão instalada e ativa do elementor você irá selecionar a seção do cabeçalho que contém o menu e a logo

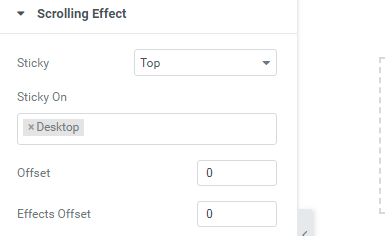
Com a seção selecionada você vai editar na guia “Avançado” e ativar o menu sticky. (menu fixo) através da opção “Scrolling Effect”. Você basta definir a posição “Top”

Após definir a posição Top no Scrolling Effect na seção do menu. Nós vamos agora definir uma classe para a imagem da logo.
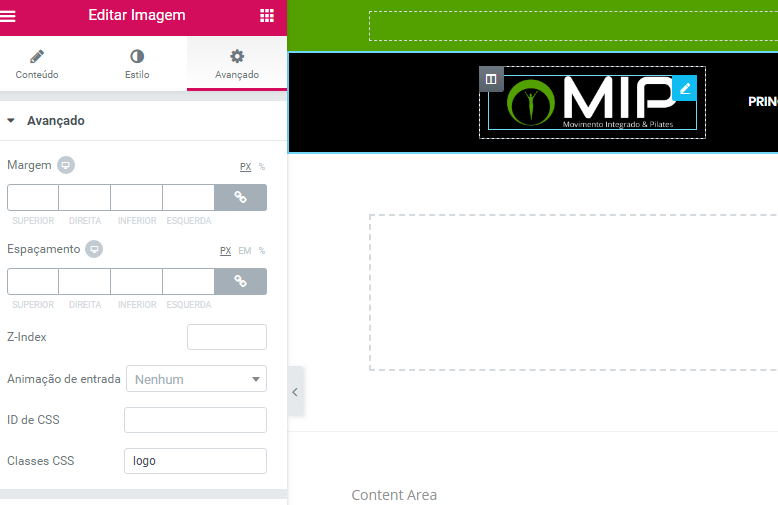
Para definir a classe da imagem da logo, basta clicar na logo e na guia avançado adicionar a classe. Neste exemplo vamos chamar a classe “logo” mesmo. Mas poderia ser outro nome. (como podem ver na imagem abaixo)

- Feito isso, agora podemos voltar a selecionar a seção para editar na guia avançado na parte de “Custom CSS”. É aqui onde a “mágica vai acontecer”


Como podem ver na imagem acima temos várias linhas de código de CSS, e eu vou explicar o que cada uma delas faz, para que você entenda e possa alterar conforme a sua necessidade.
.elementor-sticky–active { background-color: rgba(0,0,0,0.55) !important; max-height: 70px; padding-top: 5px !important; }
Na primeira linha é definido o seletor que identifica uma seção sticky que esteja ativa. Assim quando rolar para baixo a página e o menu sticky for ativado é essa classe que é carregada.
Nas linhas abaixo definimos a cor de fundo que vai ficar a seção, para ser transparente utilizamos rgba (nesse caso está preto, como 0.55 de opacidade). Abaixo colocamos a altura máxima e modificamos a margem interna superior.
.elementor-sticky–active .logo img {width:130px !important;transition: all 0.5 ease;}
Já o código acima vai selecionar a imagem da logo e definir uma nova largura para ela.
.logo img { width: auto; transition: all 0.5s ease;}
E o último código aplica a transição para o tamanho original da logo.
Bem é isso… Bem simples, espero que tenham gostado!
Se inscreve no meu canal do youtube! -> https://www.youtube.com/c/vianapatricio