Olá Pessoal, estou aqui para mostrar como você pode ajustar para fazer aparecer a aba de edição do Elementor que na atualização da versão 2.1.5 passou a ficar abaixo da do Cabeçalho da maioria dos Temas.

Bem, como vocês puderam perceber nas demais seções a aba de edição aparece normalmente, o “bug” é só com a primeira. Então o que acontece é que apenas a primeira está ficando por baixo do cabeçalho.
Atualmente existem duas possibilidades de ajustar isso.
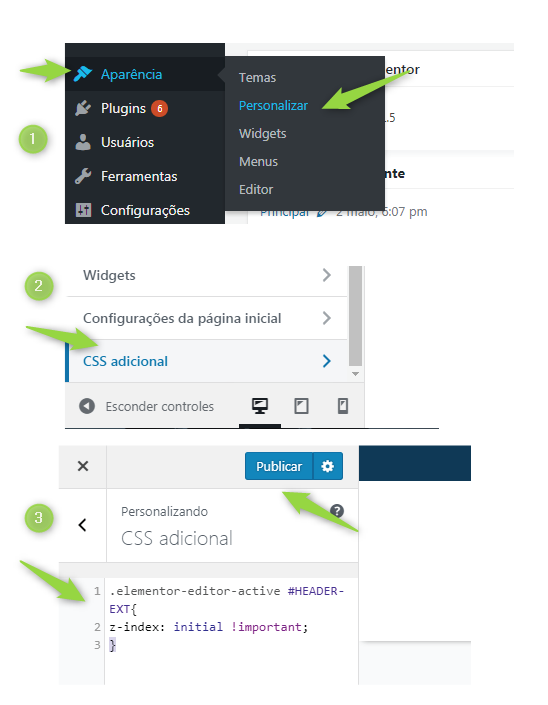
Vou apresentar a primeira que é definitiva. Vamos seguir os passos da imagem abaixo:
- 1) Aparência -> Personalizar
- 2) Abrir o menu CSS Adicional
- 3) Copiar e colar o código e depois publicar. O código vai variar de acordo como o tema que você estiver usando.
Abaixo segue o código para o MWPRESS e o OCEANWP. Se você utilizar outro tema você precisa descobri qual o ID do cabeçalho e substituir no código onde tem o #
MWPRESS
[code].elementor-editor-active #HEADER-EXT{ z-index: initial !important; } [/code]
OCEANWP
[code].elementor-editor-active #site-header{ z-index: initial !important; } [/code]

Já a segunda possibilidade é a seguinte. Assim que você adicionar a seção, não clique em nada e vá direto na aba “Avançado” e na opção z-index coloque: “999”. Pois assim que você cria a seção ela está selecionada, e você poderá alterar o z-index que é a propriedade de sobreposição no html.
É preferível utilizar a primeira opção de adicionar o CSS Adicional, pois você só precisará fazer isso uma vez.