Quem tem um olhar atento e acompanha as tendências de cores de aplicações e design de sites, já deve ter percebido uma tendência que surgiu notadamente com as aplicações da google.
A biblioteca Material design hoje mantida pela Google trouxe um pacote de cores fortes, vibrantes e que estão fazendo sucesso principalmente no mundo do design de aplicativos e sites modernizados.

- O conceito que percebi é manter uma escala de cores fortes que pouco variam em tonalidades, e que são bastante utilizadas com o branco.
- Podemos ver fundos de headers, menus, botões e áreas que não dispõe o conteúdo em si para ser consumido estando fechados nessas cores vibrantes. Enquanto que o conteúdo mantém-se limpo em fundo branco.
- Uma tendência que surgiu com o bootstrap4 também foi o conceito de botões em line icons e sombras mais acentuadas em alguns elementos como cards e botões.
Aqui irei compartilhar alguns sites que são ferramentas para esse trabalho de cores e design e que achei interessante:
1) Material Palette
Este site dispõe da paleta de cores do Materialize, bem como dispõe um pacote de icons que podem ser baixados.

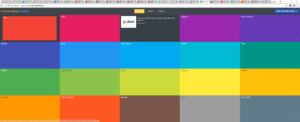
2) Material UI
Este site possui várias paletas de cores em suas variações de tonalidade.